- トップページ
- 学生生活
- コンピュータ環境の使い方
- Webの利用と作成
- 画像ファイルの型式あれこれ
画像ファイルの型式あれこれ
各型式の特徴
Web ページに載せることの出来る画像ファイルの型式は、「 JPEG (じぇいぺぐ)」「 GIF (じふ)」「 PNG (ぴーえぬじー)」の 3 種類が一般的です。これらはそれぞれに特徴があり、用途に応じて使い分ければ、きれいに表示させたり表示が終わるまでの時間を短縮したりできます。
この他にもいくつか型式がありますが、ブラウザによって対応状況が異なっていたり、プラグインソフトの追加が必要になったりするので取り上げません。また、 PNG 型式はブラウザのバージョンが古いと対応していない場合があります。
特徴
- ■JPEG→写真や水彩画などに向く
- 【長所】色数の多い画像を効率よく圧縮できる
- 【短所】圧縮してしまうと圧縮前の状態に戻せない
- 【短所】輪郭のはっきりした画像を圧縮すると汚くなる
- ■GIF →地図やロゴなどに向く
- 【長所】色数の少ない画像を効率よく圧縮できる
- 【長所】圧縮しても元の画像が持っている情報が失われない
- 【長所】アニメーションできる
- 【短所】256色までしか扱えない
- ■PNG →オリジナルを忠実に再現する必要のある画像に向く
- 【長所】色数の多い画像でも元の画像が持っている情報が失われない
- 【短所】色数の多い画像だとファイルサイズがあまり小さくならない
2. 実際の画像で比較
JPEG型式
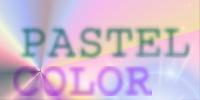
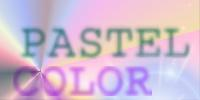
| 色数の多い画像 (フルカラー) |
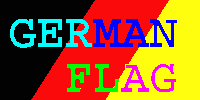
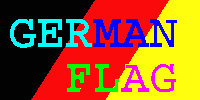
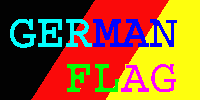
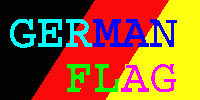
色数の少ない画像 ( 7 色) |
|
|---|---|---|
| JPEG型式 高品質・低圧縮率 |
 8436 バイト |
 14664 バイト |
| JPEG型式 標準品質・標準圧縮率 |
 2385 バイト |
 4002 バイト |
| JPEG型式 低品質・高圧縮率 |
 973 バイト |
 969 バイト |
| JPEG ファイルは、色数の多い画像が得意です。 滑らかなグラデーションを含む画像や写真に向いています。 しかし、色数の少ない輪郭のはっきりした画像を JPEG で保存すると、 色と色の境界が汚くなります。 また、不可逆圧縮のため、 圧縮しすぎて汚くなった画像を元に戻すことはできません。 |
||
GIF型式
| 色数の多い画像 (フルカラー) |
色数の少ない画像 ( 7 色) |
|
|---|---|---|
| GIF 型式 |  9613 バイト(ディザリング)  4655 バイト(単純減色) |
 1636 バイト |
| GIF ファイルは最大で 256 色しか使えません。 色数の多い画像も 256 色に減らしてしまいますが、 色の減らし方によってざらついたりのっぺりした感じになったりします。 その代わり、元々色数の少ない画像はファイルサイズを小さくできます。 また、可逆圧縮のため、 元の画像が 256 色以下であれば圧縮前の状態を完全に再現できます。 |
||
PNG型式
| 色数の多い画像 (フルカラー) |
色数の少ない画像 ( 7 色) |
|
|---|---|---|
| PNG 型式 低圧縮率 |
 30635 バイト |
 2019 バイト |
| PNG 型式 標準圧縮率 |
 26653 バイト |
 1066 バイト |
| PNG 型式 高圧縮率 |
 26498 バイト |
 1007 バイト |
| PNG ファイルは色数に制限がなく、 しかも可逆圧縮ですので圧縮率に関わらず圧縮前と全く同じに表示されます。 色数が多いとファイルサイズが大きくなるのが難点ですが、 写真なども元画像の情報を損なうこと無く圧縮できます。 ただ、上の例のような比較的小さな画像だと殆んど差は出ませんが、 可逆圧縮だからといって大きな画像をむやみに高圧縮率で圧縮すると、 表示に時間がかかるようになってしまう場合があります。 GIF と違ってアニメーションも出来ません。 | ||